TradingViewのチャートや株価をブログ内に反映させる方法
自分のブログにTradingViewの株価やチャートを表示させたいと思ってウィジェット調べました。
自分用のメモを残すと同時にどなたかのお役に立てれば幸いです。
当方Wordpressのテーマは Luxeritas を使用させていただいております。
Contents
Trading Viewの以下のページに飛ぶ
https://jp.tradingview.com/widget/advanced-chart/
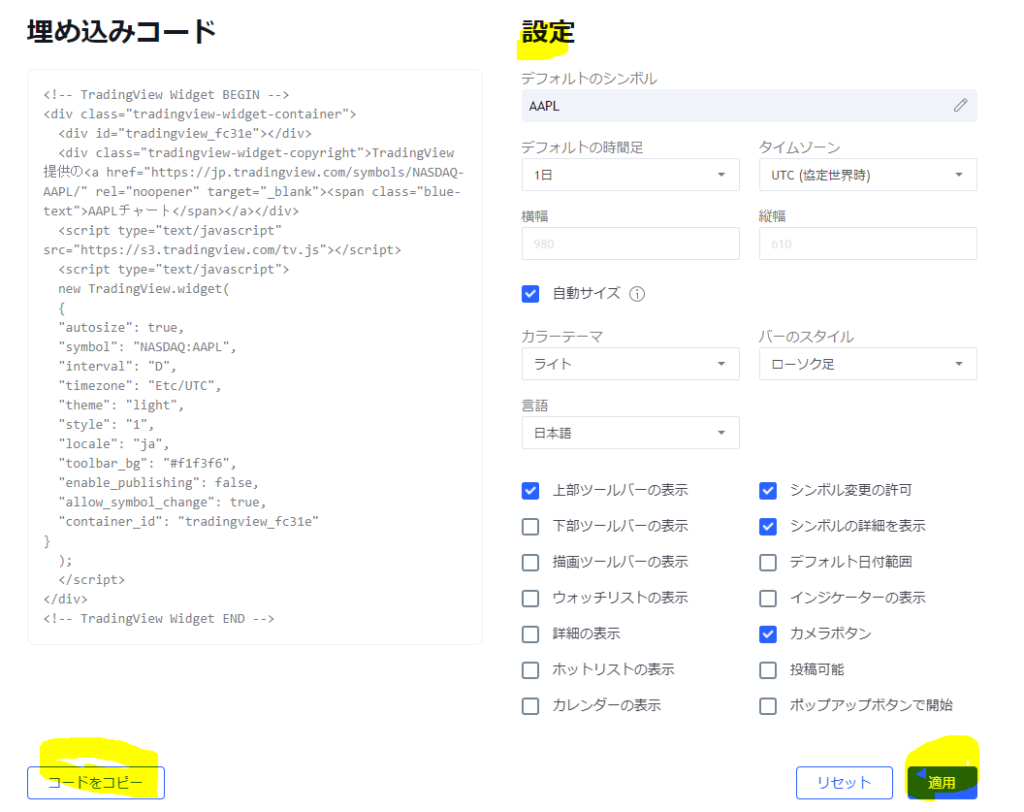
以下のような記述までスクロール
ご自分でお好きなように「設定」を編集して「適用」を押して「コードをコピー」で埋め込みコードをコピーする

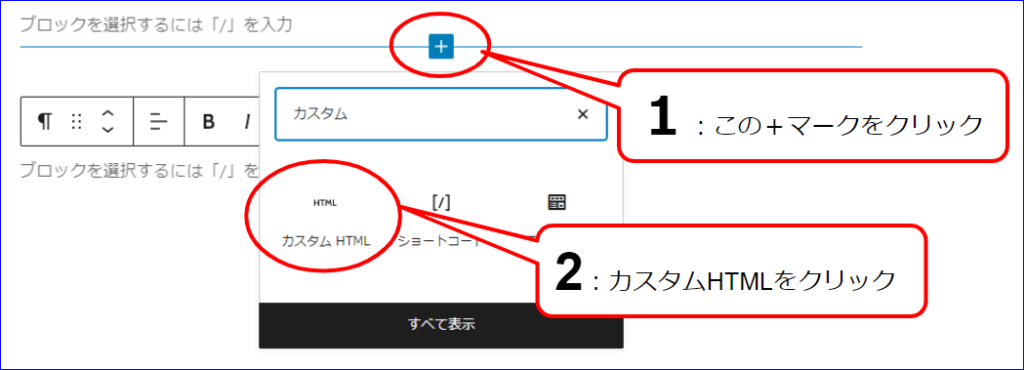
埋め込みコードの貼り付けは「カスタムHTML」で
ここがブロックエディタに不慣れな私には難関でした。
埋め込みコードは「カスタムHTML」に貼り付けます。

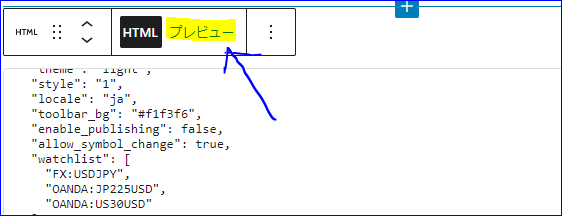
そのあと「プレビュー」を押します

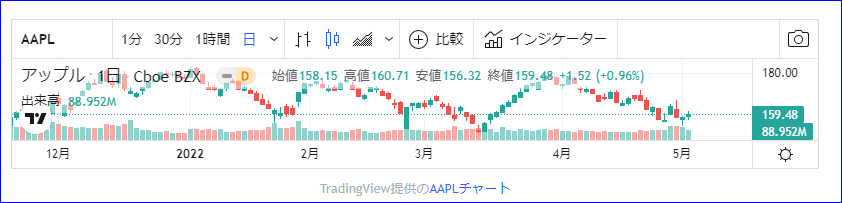
デフォルトの設定では以下のように表示されました。

修正や追加をする
縦横比の「自動」を外す
まず最初に縦横比の「自動」のチェックを外しました。比率はデフォルトの980x610から計算しました。
下の表は784x488です
ウオッチリストを追加
メジャーなシンボルをウオッチリストに追加
※VIXやUS10Y(米国債10年金利)などは表示できませんでした。
インジケーターを追加
MACDを追加しました
実際のコードはこちら
<!-- TradingView Widget BEGIN -->
<div class="tradingview-widget-container">
<div id="tradingview_30d0a"></div>
<div class="tradingview-widget-copyright">TradingView提供の<a href="https://jp.tradingview.com/symbols/OANDA-JP225USD/" rel="noopener" target="_blank"><span class="blue-text">JP225USDチャート</span></a></div>
<script type="text/javascript" src="https://s3.tradingview.com/tv.js"></script>
<script type="text/javascript">
new TradingView.widget(
{
"width": 784,
"height": 488,
"symbol": "OANDA:JP225USD",
"interval": "D",
"timezone": "Etc/UTC",
"theme": "light",
"style": "1",
"locale": "ja",
"toolbar_bg": "#f1f3f6",
"enable_publishing": false,
"hide_legend": true,
"allow_symbol_change": true,
"watchlist": [
"OANDA:JP225USD",
"OANDA:US30USD",
"OANDA:NAS100USD",
"OANDA:SPX500USD",
"OANDA:USDJPY",
"OANDA:EURJPY",
"OANDA:GBPJPY"
],
"container_id": "tradingview_30d0a"
}
);
</script>
</div>
<!-- TradingView Widget END -->再び「プレビュー」で表示させると以下のようになります
ほかにも便利なウィジェットが
このほかにも様々なウィジェットがあることを今回知りました。
中でもこのテクニカル分析は視覚的に面白いと思いました。もちろんこれを当てにしてトレードしてはいけないことは言うまでもありませんが(笑)
このウィジェットやほかのウィジェットについては以下のリンクに詳細が記載されています。




